
Рефераты по геополитике
Рефераты по государству и праву
Рефераты по гражданскому праву и процессу
Рефераты по делопроизводству
Рефераты по кредитованию
Рефераты по естествознанию
Рефераты по истории техники
Рефераты по журналистике
Рефераты по зоологии
Рефераты по инвестициям
Рефераты по информатике
Исторические личности
Рефераты по кибернетике
Рефераты по коммуникации и связи
Рефераты по косметологии
Рефераты по криминалистике
Рефераты по криминологии
Рефераты по науке и технике
Рефераты по кулинарии
Рефераты по культурологии
Рефераты по зарубежной литературе
Рефераты по логике
Рефераты по логистике
Рефераты по маркетингу
Рефераты по международному публичному праву
Рефераты по международному частному праву
Рефераты по международным отношениям
Рефераты по культуре и искусству
Рефераты по менеджменту
Рефераты по металлургии
Рефераты по муниципальному праву
Рефераты по налогообложению
Рефераты по оккультизму и уфологии
Рефераты по педагогике
Рефераты по политологии
Рефераты по праву
Биографии
Рефераты по предпринимательству
Рефераты по психологии
Рефераты по радиоэлектронике
Рефераты по риторике
Рефераты по социологии
Рефераты по статистике
Рефераты по страхованию
Рефераты по строительству
Рефераты по схемотехнике
Рефераты по таможенной системе
Сочинения по литературе и русскому языку
Рефераты по теории государства и права
Рефераты по теории организации
Рефераты по теплотехнике
Рефераты по технологии
Рефераты по товароведению
Рефераты по транспорту
Рефераты по трудовому праву
Рефераты по туризму
Рефераты по уголовному праву и процессу
Рефераты по управлению
Реферат: Язык html: системы программирования html, особенности языка и реализация системы. Назначение, примеры программирования приложений
Реферат: Язык html: системы программирования html, особенности языка и реализация системы. Назначение, примеры программирования приложений
Реферат
1. Краткая история WWW
2. Язык HTML - построение Web-документов:
а) шаблон Web-документа
б) форматирование текста
в) форматирование параграфов
г) работа с изображениями изображений:
I. фоновые изображения
II. статические и динамические изображения
III. изображения-ссылки
д) ссылки в документе:
I. ссылки на метки и на другие документы
е) фреймы:
I. Вертикальные фреймы
II. Горизонтальные фрейм
III. Вложенные фреймы
Альтернативные средства офрмления документов
1. Краткая история World Wide Web
Общеизвестно, что сеть Internet–это, в частности, громадное хранилище всевозможной информации. До появления службы World Wide Web (WWW) навигацию по Internet в поисках нужной информации нельзя было назвать удобной. Чтобы получить файл с FTP–сервера, приходилось отдельно загружать приложение–клиент. При этом нужно было помнить свой пароль, приходилось перемещаться по многочисленным каталогам в поисках нужного файла, не забывая перед его получением установить правильный режим передачи; знать многочисленные команды работы с FTP–серверами и т.д. Если же нужно было просмотреть какую–либо конференцию, то приходилось запускать уже другое приложение, у которого был свой набор команд для чтения, пересылки, сохранения сообщений из конференций. Все это было неудобно.
Около пяти лет назад была предпринята попытка организовать информационный порядок в сети Internet. Это привело к появлению службы World Wide Web (Всемирная Паутина), которая получила рождение в Европейском Центре Ядерных Исследований в Швеции. В основе идеи WWW лежат так называемые hypermedia документы или Web–документы, также называемые Web–страницами, призванные навести порядок в организации и поиске данных. Эти документы могут содержать как текстовую, так и не текстовую информацию (например, изображения, звук), а также ссылки. Ссылки – это указатели, с помощью которых можно свободно перемещаться из одного места документа в другое место, или же вообще ссылаться на отдельный документ, который может находиться на другом конце света. Хотя Web–документы могут содержать самую разную информацию, не только текстовую, их практически всегда называют гипертекстовыми (hypertext) документами, что в общем, не совсем верно.
На экране типичный Web–документ выглядит как набор текста со ссылками, могут присутствовать различные иллюстрации. Документ можно листать, просматривая содержимое, быстро перемещаться по нему или другим документам с помощью ссылок.
С появлением WWW сеть Internet стала обслуживать текст и графику, с помощью мыши стало возможным путешествовать по всему миру и легко находить нужную информацию с помощью простого указания и щелчка. Стало легко перекачивать файлы и читать конференции. Вот почему служба WWW приобрела всемирную популярность и получила большое распространение. Каждый день в сети Internet появляются в больших количествах Web–серверы и публикуются тысячи новых документов.
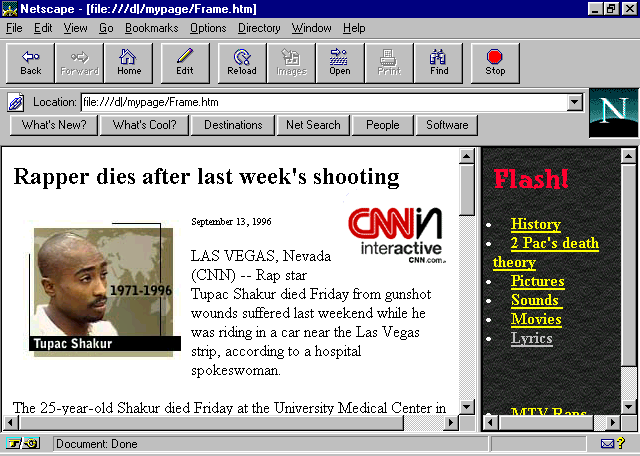
Для построения Web–документов в WWW используется специальный язык HTML, что означает HyperText Markup Language – язык гипертекстовой разметки, язык форматирования данных. Основанный на языке SGML (Standard Generalized Markup Language), язык HTML определяет форматирование и организацию данных в Web–документах. Он не определяет то, как точно будет размещен текст на экране, этот язык определяет структуру данных. Web–документ может содержать не только текстовую информацию, и поэтому язык HTML правильнее было бы называть HyperMedia Markup Language, однако в литературе практически всегда употребляется аббревиатура HTML. Документ, созданный на языке HTML – это обычный файл в ASCII–формате. В его основе лежат специальные дескрипторы (теги), которые и определяют форматирование данных в любом Web–документе. Естественно, для просмотра HTML–документов в World Wide Web необходимо специальное программное обеспечение. Такие программы называются броузерами (от англ. browse – листать, просматривать). С их помощью можно загружать и просматривать Web–странички, осуществлять навигацию по WWW и т.д. В настоящий момент существует довольно большое количество броузеров, из которых самыми популярными являются броузеры Microsoft Internet Explorer, Netscape Navigator и NCSA Mosaic. Броузер, прочитав HTML–файл, с помощью дескрипторов интерпретирует содержащиеся в документе данные и соответствующим образом отображает их на экране компьютера. На рис. 1 показан пример Web–документа:

Рис.1 Пример Web–документа
Язык HTML быстро развивается. В процессе своего развития он приобретал новые возможности и утрачивал мало использовавшиеся и устаревшие. В настоящий момент текущей официальной версией языка HTML является версия 3.2, обладающая развитыми средствами построения Web–документов. По сравнению с версией HTML 2.0 новая версия предлагает такие новые возможности, как таблицы, «обтекание» изображений текстом, встраивание апплетов Java и др. возможности.
На сегодняшний день кроме официальной версии языка также существуют версии HTML от фирм Microsoft и Netscape, которые также поддерживают и дополнительные возможности, не описанные в спецификации к официальной версии HTML. Чтобы решить проблему совместимости броузеров при отображении документов, составленных с использованием элементов неофициальных версий языка HTML, вышеупомянутые фирмы включают в свои продукты поддержку альтернативной версии языка. На подходе уже есть версия языка под номером 4.0, называемая Dynamic HTML, обещающая усовершенствованные старые и новые захватывающие возможности для оформления Web–документов. W3C (World Wide Web Consortium – организация по стандартам в World Wide Web) уже предлагает на рассмотрение эту версию языка как стандарт. Существуют варианты новой версии языка от фирм Microsoft и Netscape, которые, однако, пока несовместимы между собой. В настоящей работе раскрываются основные средства построения документов из языка HTML версии 3.2 фирмы Netscape Communications.
2. Язык HTML. Построение Web–документов
Как было сказано выше, форматирование документа на языке HTML задается специальными дескрипторами. Дескриптором называется команда форматирования данных и заключена эта команда в угловые скобки «<» и «>». Существуют открывающие и закрывающие дескрипторы, между которыми размещается текст, подлежащий форматированию. Открывающие дескрипторы задают способ форматирования, вторые его отменяют. Разница между такими дескрипторами заключается в том, что в закрывающем дескрипторе перед именем стоит косая черта. Например, дескрипторы <P> и </P>. Существуют также дескрипторы, которые не требуют закрывающего варианта.
Язык HTML не чувствителен к регистру букв, поэтому все дескрипторы можно задавать как прописными, так и строчными буквами. Броузер будет их однозначно интерпретировать в любом написании.
Если просмотреть исходный текст типичной Web–странички, то можно увидеть примерно следующее содержание:
<HTML>
<HEAD>
<TITLE>
заголовок документа
</TITLE>
</HEAD>
<BODY>
текст
текст
...........
текст
<ADDRESS>
текст
</ADDRESS>
</BODY>
</HTML>
Между дескрипторами <HTML> и </HTML> находится непосредственно весь документ. Дескрипторы <HEAD> и </HEAD> определяют область задания заголовка документа. Между парой <TITLE> и </TITLE> помещается заголовок документа. Его содержимое просматривается в названии окна броузера. Информация в заголовке используется некоторыми сетевыми роботами для индексирования данных при сканировании ресурсов WWW. В эту область можно вводить, например, данные об авторе, краткое описание документа. Между дескрипторами <BODY> и </BODY> заключаются данные, которые будут выводиться броузером на экран. Дескрипторы <ADDRESS> и </ADDRESS> содержат данные об авторе, которые будут выводиться на экран, например, имя и фамилию автора, его электронный адрес, дата создания и изменения документа и т.д.
Строго говоря, ни одни из вышеописанных дескрипторов не являются обязательными при создании документов, однако они помогают структурировать документы и их определение является признаком хорошего стиля при составлении Web–страничек.
Форматирование текста
Форматирование текста подразумевает вывод на экран текста, выделенного определенным шрифтом или с определенными атрибутами.
Для форматирования текста нужно заключить строку или строки текста между парой дескрипторов. Ниже приводится основной список дескрипторов и результаты форматирования текста:
| Дескриптор | Результат |
| <B> |
полужирный текст |
| <I> |
курсив |
| <TT> | моноширинный |
| <U> |
подчеркнутый текст |
Например, если необходимо вывести некую строку на экране курсивом, то в тело Web–документа необходимо ввести следующее:
<I> Этот текст написан курсивом </I>
В результате броузер отобразит:
Этот текст написан курсивом
Дескрипторы можно комбинировать друг с другом в произвольном порядке, например, комбинация
<B> <I> Это текст напечатан полужирным курсивом </I> </B>
приведет к следующему результату:
Это текст напечатан полужирным курсивом
В некоторых Web–документах можно встретить мигающие строки текста, призванные привлечь внимание пользователя. Для этих целей используется дескриптор <BLINK>:
<BLINK> Это мигающий текст </BLINK>
Однако это расширение языка фирмы Netscape используется весьма редко и поэтому, возможно, скоро устареет.
В дизайне Web–страничек часто используются шрифты различных размеров. Вывести строку с размером шрифта, отличным от обычного можно с помощью дескрипторов <FONT SIZE=+n> текст </FONT>, где число n – число от 1 до 7, определяющее размер шрифта относительно обычного. Таким образом, следующий текст в теле документа
Этот <FONT SIZE=+4> текст </FONT> на четыре размера больше обычного
на экране будет выглядеть следующим образом:
Этот текст на четыре размера больше обычного.
Необходимо заметить, что пары дескрипторов <U> и </U>, а также <FONT SIZE> и </FONT> являются элементами языка HTML версии фирмы Netscape и поэтому могут не поддерживаться остальными броузерами.
Форматирование абзацев
Текстовая информация, размещаемая на Web–страницах, организована в абзацы. Абзац начинается дескриптором <Р> и завершается закрывающим дескриптором </P>, однако последний необязателен. Пример кода на HTML:
<P> Первый абзац </P>
<P> Второй абзац </P>
В результате на экране будет такой результат:
Первый абзац
Второй абзац
При составлении документа необходимо учитывать, что броузер игнорирует пробелы между словами и переводы строк при форматировании текста, поэтому он рассматривает как абзац только тот текст, который находится между дескрипторами <P> и </P>. Принудительный разрыв строки задается дескриптором <BR>, который не имеет закрывающего варианта. Пример кода:
Первая строка
<BR>
Вторая строка
В результате броузер выведет на экран:
Первая строка
Вторая строка
Если же нужно вывести на экран текст с нужным количеством пробелов и разрывами строк, необходимо заключить его в дескрипторы <PRE> и </PRE>. Это обычно используется для вывода на экран листингов исходного текста программ. При этом текст будет выведен моноширинном шрифтом.
Создание заголовков
Заголовки различного уровня задаются с помощью дескрипторов <Hn> и </Hn>, где n – число от 1 до 6. Самый крупный заголовок задается дескриптором <H1>, самый маленький – дескриптором <H6>. Например:
<H1> Это заголовок уровня 1 </H1>
<H3> Это заголовок уровня 3 </H3>
<H6> Это заголовок уровня 6 </H6>
В результате на экране будет выведено:
Это заголовок уровня 1
Это заголовок уровня 3
Это заголовок уровня 6
Заголовки являются одним из наиболее часто используемых элементов оформления документов в WWW.
Создание списков
В языке HTML существует возможность задавать списки трех типов: нумерованные списки, ненумерованные списки, списки определений. Начало и конец списка задается специальными дескрипторами, а перед каждым элементом списка задается дескриптор <LI>, не имеющий закрывающего варианта.
Нумерованный список:
<OL>
<LI> Элемент списка
<LI> Элемент списка
<LI> Элемент списка
</OL>
Результат:
Элемент списка
Элемент списка
Элемент списка
Ненумерованный список:
<UL>
<LI> Элемент списка
<LI> Элемент списка
<LI> Элемент списка
</UL>
Результат:
* Элемент списка
* Элемент списка
* Элемент списка
Списки определений представляют собой группы текста, по два элемента каждая, при этом второй элемент смещен вправо относительно первого. Как правило, такие списки используются для пояснения различных понятий. Пример:
<DL>
<DT> Первое определяемое понятие
<DD> Пояснение первого понятия
<DT> Второе определяемое понятие
<DD> Пояснение второго понятияі
</DL>
Результат:
Первое определяемое понятие.
Пояснение первого понятия.
Второе определяемое понятие.
Пояснение второго понятия.
Ссылки
Ссылки являются одним из основных элементов языка HTML. Ссылки предлагают пользователю быстрый и удобный способ для перемещения в то или иное место в документе или даже в другой документ. Например, вместо того, чтобы листать длинный Web–документ в поисках нужного фрагмента, можно с помощью простого щелчка мыши мгновенно переместиться на нужное место (если, конечно, для этого предусмотрена соответствующая ссылка). Если есть два разных документа, то для того, чтобы обеспечить доступ из одного документа в другой, необязательно их совмещать вместе, достаточно в одном документе сделать ссылку на другой и все будет сводиться к простому щелчку мышки.
На экране ссылки выглядят как строка или строки текста, выделенные иным цветом и подчеркнутые тонкой линией. Если подвести к этому участку текста курсор мышки, он превратиться в изображение указательного пальца, а после щелчка на этом месте будет осуществлен переход по этой ссылке.
Описываются ссылки с помощью дескрипторов <A> и </A> . Если ссылка указывает на некую метку в пределах текущего документа, то описание ссылки будет выглядеть следующим образом:
<A HREF=#ИМЯ_МЕТКИ> Это ссылка на метку в документе </A>
Атрибут HREF указывает на имя метки в текущем документе.
На экране ссылка будет выглядеть следующим образом:
Это ссылка на метку в документе
Конечно, при этом необходимо в документе обозначить метку, для которой будет задана ссылка. Для этого используется дескриптор <A> c атрибутом <NAME>:
<A NAME=ИМЯ_МЕТКИ> Это метка </A>
На экране метка в отличие от ссылок ничем не выделяется среди остального текста.
Ссылки также могут указывать на другой документ, возможно, находящийся на другом конце света. Пример описания такой ссылки выглядит следующим образом:
<A HREF=URL> Это ссылка на другой документ </A>
Если же необходимо осуществить переход на метку, расположенную в другом документе, то вышеприведенный пример немного изменится:
<A HREF=URL#ИМЯ_МЕТКИ> Текст ссылки метку в другом документе </A>
URL может быть как относительным, так и абсолютным. Кроме того, ссылка может указывать не только на документ, но также и на изображения, двоичные файлы, звуковые файлы т.д. Поведение броузера при переходе по той или иной ссылке зависит от его конкретных настроек. Так, если ссылка указывает на документ, то он будет загружен, если же это звуковой или видеофайл, то он будет проигран. Если же это двоичный файл, броузер предложит его переписать на локальный диск.
Внедрение изображений
Использование изображений позволяет красочно оформлять Web–документы, сочетание текста и графики придает любой страничке приятный вид и наглядность.
Для вставки иллюстраций в документ используется дескриптор <IMG>:
<IMG SRC=ИМЯ_ФАЙЛА ALT=КОММЕНТАРИЙ>
Атрибут задает имя файла картинки. Имя файла может указывать на как локальный файл, так и на удаленный файл, для чего следует указать соответствующий URL. Файл может представлять собой статическое изображения и иметь графический формат, понимаемый броузером, либо динамическое изображение, представленное в формате GIF89A. В последнем случае в окне броузера файл будет выведен как анимация.
Атрибут ALT указывает на текст, который будет выводиться в окне броузера вместо изображения, если, например, броузер пользователя не поддерживает графику или же отключена опция загрузки изображений. Этот атрибут не является обязательным, однако его использование считается хорошим стилем при составлении Web–документов.
Часто при подготовке страничек с использованием графики случается, что желаемый размер изображения не совпадает с действительным. Например, необходимо поместить картинку на определенной площади с определенным размером. Для этого нужно использовать атрибуты WIDTH и HEIGHT, которые задают требуемые размеры изображения в ширину и высоту соответственно. Например, если необходимо поместить изображение большого размера на площади высотой в 100 и шириной в 200 пикселов, то в тело документа необходимо записать следующее:
<IMG SRC=ИМЯ_ФАЙЛА ALT=КОММЕНТАРИЙ WIDTH=200 HEIGHT=100>
Порядок следования этих атрибутов может быть произвольным.
Обилие графики в документе, с одной стороны, улучшает его общий вид, с другой стороны, существенно увеличивает время его загрузки. Чтобы найти компромисс между скоростью загрузки документа и его наглядностью, дизайнеры Web–страниц часто прибегают к такому приему: изображение размещают на страничке в меньшем формате и делают его ссылкой на себя. Если щелкнуть мышкой на таком изображении, то броузер загрузит его и отобразит в оригинальных размерах. Изображение–ссылка описывается в документе следующим образом:
<A HREF=ИМЯ_ФАЙЛА> <IMG SRC=ИМЯ_ФАЙЛА АLT=КОММЕНТАРИЙ WIDTH=200 HEIGHT=100> </A>
Интересной возможностью представляется «обтекание» изображение текстом. Это весьма популярный способ оформления Web–страниц. При этом на экране картинка окружена текстом, например, слева и снизу. «Обтекание» текста достигается использованием атрибута ALIGN, который имеет такие параметры, как:
LEFT – текст будет охватывать изображение слева-снизу.
RIGHT – текст обхватывает изображение справа-снизу
TOP – изображение окружено текстом справа-сверху
BOTTOM – изображение окружено текстом справа-снизу
MIDDLE – изображение окружено текстом справа-посредине
Например, при составлении Web–странички, приведенной на рис. 1, была использована такая запись в теле документа, описывающая изображение:
<IMG SRC=«file:///D|/MYPAGE/Cnn_logo.gif» HEIGHT=80 WIDTH=103 ALIGN=RIGHT>
Изображения можно использовать и в качестве фона документа. Весь текст и все иллюстрации в документе будут выводиться броузером поверх фонового изображения. Фоновые изображения задаются весьма просто следующим образом:
<BODY BACKGROUND=ИМЯ_ФАЙЛА>
Если размер изображения недостаточно большой, чтобы заполнить собою все окно броузера, последний в таком случае просто размножит изображение до полного заполнения окна.
Фреймы
Одними из последних нововведений в официальной версии языка HTML являются так называемые фреймы. При использовании фреймов окно броузера разбивается на несколько подокон, в каждом из которых можно отображать любые Web–документы, осуществлять их прокрутку независимо от других окон. Хорошо продуманная структура фреймов может существенно облегчить навигацию по документам и улучшить восприятие информации. В качестве примера можно привести электронный вариант книги или журнала, когда в одном окне можно выбирать разделы–ссылки содержания, а в соседнем окне просматривать информацию, непосредственно относящуюся к конкретному разделу из содержания.
Существует два типа фреймовых документов: фрейм–содержащие документы и простые документы. Фрейм–содержащие документы задают структуру самого фрейм–документа, т.е. задают данные о том, как будет разбито окно броузера на подокна. Такие документы содержат ссылки на другие документы. Обычные же документы – это те документы, которые не содержат данные, определяющие фреймы.
Структура фрейм–содержащего документа в общем случае имеет такой вид:
<HTML>
<HEAD>
заголовок
</HEAD>
<FRAMESET>
<NOFRAMES>
Текст
</NOFRAMES>
Область задания фреймовой структуры
</FRAMESET>
</HTML>
Как видно из примера, структура такого документа несколько отлична от структуры обычного документа. Наличие дескрипторов <FRAMESET> и </FRAMESET> вместо <BODY> и </BODY> как раз и отличает фреймовый документ от обычного. Использование дескрипторов <NOFRAMES> и </NOFRAMES> является еще одним признаком хорошего стиля. Между ними задают текст, который будет выведен в окне броузера, не поддерживающего фреймов.
Ниже приводится пример фреймового документа:
<HTML>
<HEAD>
</HEAD>
<FRAMESET ROWS=30%,70%>
<NOFRAMES>
Ваш броузер не поддерживает фреймы!
</NOFRAMES>
<FRAME SRC=document1.htm
<FRAME SRC=document2.htm
</FRAMESET>
</HTML>
Дескриптор <FRAMESET> описывает либо вертикальное расположение фреймов, либо горизонтальное. Пример:
<FRAMESET ROWS=строка размеров фреймов>
Этот дескриптор описывает горизонтальное расположение фреймов. Для вертикального расположения запись немного изменяется
<FRAMESET COLS=строка размеров фреймов>
В строке размеров элементы отделяются запятой и могут быть заданы следующем образом:
value% – относительный размер фрейма в процентах. Например: 10%,40%,50% – на первое окно выделяется 10% от общего размера окна броузера, на второе окно – 40%, и на третье – 50% соответственно;
value – абсолютный размер в пикселях. Например: 100,540 – на первый фрейм выделяется область шириной в 100 пикселов, на второй – все оставшееся место (для видеорежима монитора 640х480).
C помощью дескрипторов <FRAMESET> задается только структура фреймов. Для размещения данных во фреймах используются дескрипторы <FRAME>, не имеющие закрывающего варианта. Количество этих дескрипторов обязательно должно соответствовать количеству фреймов, заданных до этого. Каждый дескриптор <FRAME> указывает на URL некоторого документа, который будет отображен в соответствующем фрейме. Это осуществляется с помощью атрибута SRC=URL_ДОКУМЕНТА. При загрузке фрейм–содержащего документа окно броузера будет разбито на подокна, а затем в них будут загружены документы. Пример использования фреймов можно увидеть на рис.1, где изображено окно броузера, разбитое на два фрейма.
При переходе по ссылке в обычном документе его содержимое полностью исчезает с экрана и заменяется новым содержимым другого документа. При использовании фреймов есть возможность при активации ссылок изменять содержимое окна в текущем фрейме, содержимое окна другого фрейма или всего окна броузера. Это осуществляется с помощью комбинации дескриптора <A> и атрибута TARGET (от англ. target – цель). В общем случае формат этого дескриптора выглядит так:
<A HREF=URL TARGET=ИМЯ_ЦЕЛИ> Текст гипертекстовой ссылки </A>
Параметр ИМЯ_ЦЕЛИ представляет собой зарезервированное слово, начинающееся со знака подчеркивания ‘_’. Вот список наиболее употребительных параметров:
TARGET=_SELF – при переходе по ссылке с таким атрибутом обновляется текущий фрейм. Действует по умолчанию.
TARGET=_TOP – обновляется содержимое окна всего броузера.
TARGET=_BLANK – документ будет открыт в новом окне броузера.
На первый взгляд может показаться, что использование параметров «_TOP» и «_BLANK» равнозначно, так как в обоих случаях старое содержимое окна полностью заменяется содержимым другого документа. Однако в первом случае можно вернуться к предыдущему содержимому окна средствами самого броузера (с помощью кнопки BACK на панели инструментов), а во втором случае способ возврата к содержимому предыдущего документа возлагается на составителя Web–странички или самого пользователя.
3. Другие элементы языка HTML
Наряду с наиболее популярными элементами языка HTML существуют и такие, которые хоть и не находят повсеместного применения, все же используются при составлении страничек в WWW.
Если при подготовке публикации (например, подготовка электронных новостей) необходимо на страницу вынести некую цитату, то простым указанием теста с кавычками не обойтись – броузер воспринимает символы кавычек как управляющие, и на экране они отображены не будут. В таком случае необходимо заключить текст-цитату в специальные дескрипторы <BLOCKQUOTE> и </BLOCKQUOTE>. Лишь в этом случае броузер выведет текст, заключенный в кавычки.
Кроме того символа кавычек существует еще набор символов, которые броузер считает управляющими и для того, чтобы вывести их на экран, необходимо в тело документа вставлять специальные команды. Ниже приводится список команд для наиболее употребительных символов:
| Символ | Команда |
| " | " |
| & | & |
| < | < |
| > | > |
| знак пробела |   |
Ранее было замечено, что броузер автоматически осуществляет перенос текста, если строка не помещается на экране. Тем не менее, случается так, что необходимо вывести текст одной строкой без разрыва. Для этого нужно поместить перед строкой текста одиночный дескриптор <NOBR>, который является расширением языка HTML фирмы Netscape. Какой длинной не была бы строка, броузер ее полностью выведет на экран без переноса.
Путешествуя по WWW в поисках страничек, посвященных музыке, можно часто найти документы, после загрузки которых на фоне работы броузера начинает играть музыка. Эта интересная возможность, которая хоть и требует продолжительное время для загрузки на медленных соединениях, придает любой музыкальной страничке некоторую привлекательность. Реализуется она таким образом:
<EMBED SRC=URL AUTOSTART=TRUE HIDDEN=TRUE>
Дескриптор <EMBED> используется для работы с музыкальными файлами, атрибут SRC указывает на файл, который будет загружен. Атрибут AUTOSTART указывает броузеру, нужно ли проигрывать данный файл после загрузки или нет. Атрибут HIDDEN также как и атрибут AUTOSTART принимает логическое значение и сообщает броузеру, что на экран нельзя выводить кнопки управления процессом воспроизведения файла. Если же два последних атрибута принимают значения FALSE, то после загрузки музыкального файла броузер выведет на экран кнопки управления воспроизведением, и пользователь в любой момент может проиграть файл, остановить воспроизведение, заново воспроизвести файл.
Также находят свое применение в Web–страничках такие структуры данных, как таблицы. Они помогают в определенных случаях удобно организовать некоторые данные, скажем, некоторую сводку цифр, каких-то расчетов и т. д. На экране такие таблицы выглядят аналогично привычным нам таблицам на бумаге или в приложениях типа Microsoft Excel. Кроме представления табличных данных таблицы можно использовать, например, для оформления: произвольного расположения изображений и текста, на экране. Методы построения таблиц вследствие своего объема и некоторой сложности в данной работе не приводятся.
Те, кто хоть раз пользовался при навигации в World Wide Web для поиска информации поисковыми машинами, обязательно сталкивался с так называемыми формами. Это специфические, хотя и весьма популярные возможности языка HTML. Формы представляют собой поля ввода текста, флажки, радиокнопки, списки и др. формы интерактивного общения с пользователем. Данные, вводимые в формы, отсылаются на Web–сервер для дальнейшей обработки, после чего результаты обработки высылаются назад пользователю. Составление документов с использованием форм является признаком профессионализма дизайнера, так как требует кроме хорошего знания языка HTML также и умение работать с языками сценариев, что является неотъемлемой частью работы с формами. Средства описания форм в документах в данную работу не входят.
4. Альтернативные средства составления Web–документов
Язык HTML является основным средством организации данных в World Wide Web и пока не существует других языков, которые служили бы ему полной альтернативой. Поэтому говорить о том, в чем этот язык превосходит другие языки или в чем он им уступает, не приходится. Хотя нужно заметить, что свои ограничения в HTML присутствуют.
В последнее время в дизайне Web–документов все чаще используется популярный язык Java, который способен преодолеть ограничения HTML. В связке с HTML язык Java предлагает пользователю средства оформления документов, которые трудно или даже невозможно реализовать с помощью одного лишь HTML. Это, например, создание трехмерной анимации на экране, выполнение апплетов (приложений) на машине пользователя, пересылаемых с сервера. Язык Java предоставляет более гибкие и удобные способы общения с пользователями, например, более развитые формы ввода данных. С помощью этого языка можно внести некоторую динамику в любой Web–документ, например, заставить на экране изображения сменять друг друга с произвольной периодичностью и порядком. Таким образом, Java добавляет больше интерактивности в документах. Но сам Java не позволяет так быстро разрабатывать Web–странички, как это можно сделать с помощью HTML, и требует намного больше времени для изучения.
В заключение можно сказать, что комбинация языков HTML и Java представляет собой мощное средство для построения красочных и профессиональных Web–документов.